The Halo Effect, UX & How to Increase User Perceptions
October 26, 2021
4 minute read
Share this Post:
Have you ever visited a website and thought, “Wow. This site is well designed. They must have a great product?” On the other hand, have you ever had a difficult time navigating a site and thought, “I can hardly navigate this site; how can this company deliver on my needs?” While these early interactions may not represent the holistic nature of a company, its products, or its services, the consequence is a long-lasting bias towards a brand, whether that be good or bad.
This is called the “Halo Effect,” a social-psychological phenomenon that occurs when judgement is placed on a person, place, or thing, following the initial assessment of obvious traits. First coined by Edward Thorndike, the origins trace back to depictions of people in medieval art who were judged as inherently good – simply because halos were placed on their heads. The same subconscious association occurs when users interact with your site and assume the quality or character of your brand.
And because your website is often the first—and sometimes only—interaction potential customers have with your brand, a flawless user experience is the key to attracting visitors and keeping them coming back for more. Conversely, one negative interaction can turn visitors away for good. PwC, a Consulting Services company, found that 32% of customers would leave a brand they loved after just one bad experience.
So how does the Halo Effect influence potential customers? Find out how to develop a stellar strategy that creates a positive, lasting impression that not only converts customers, but, ultimately, drives sales.
4 Ways that Websites are Impacted by the Halo Effect
From web design to functionality, here are a few factors that influence users’ perception of your brand’s products, systems or services.
1. Visual appeal and aesthetics sway cognitive biases.
This is one of the driving principles behind the Halo Effect in psychology. It explains our inherent disposition to judge others based on looks. In other words, we often judge a book by its cover.
The same principle applies to web design. Studies show the aesthetics of a site’s design positively impact user satisfaction — regardless of how functional the site is. So, what does this actually mean? Users are more willing to accept usability flaws if the site is visually and aesthetically pleasing.
In fact, even if task failure rate is high, an attractive site is rated by users as:
- 104% more reliable
- 37% more intuitive
- 152% more secure
2. Even if it’s beautiful, it must be usable.
It’s essential to address issues with findability, accessibility, or search usability as this can create an immediate negative bias toward your product or service in a user’s mind. For example, if the quality of a site’s internal search results is poor, users automatically assume the brand, product, or service is poor as well. Even though this thinking isn’t logical, the Halo Effect causes users to equate unrelated search terms to untrustworthiness in a company’s character.
To really understand this, let’s think of a real-world example – a door. When you walk up to a door, you should know immediately how to operate it. You shouldn’t have to think about it and if you don’t know whether to push, pull or slide right away, the door fails.
The same applies to a website. A good experience equates to one that users don’t have to think about. It should be intuitive, easy-to-use, task-oriented and focused on user goals. If you can answer users’ questions before they ask, reducing the cognitive load, you’ve created a site that not only meets – but exceeds user expectations.
Here are some usability aspects required for an effective, efficient, and satisfying experience:
- Intuitive design
- Ease of learning
- Efficiency of use
- Memorability
- Subjective satisfaction
- Error frequency and severity
3. Professional branding matters.
Even if your site is attractive and user experience is on point, outdated or inconsistent online/offline branding can negatively impact the digital experience–and, ultimately, sales. Your branding, or Visual ID, should be beautiful, professional, and the same online as it is in the physical world.
4. Stellar products can influence customer experience.
Sometimes a star product or service can turn the tide of customer perception. If you already have a product or service that does really well on the market, that brand equity can potentially negate a less-than-optimized site or somewhat lacking design.
Simply featuring your best product or trusted service prominently on your site can subconsciously trigger visitors to check out the rest of your catalog, increasing online traffic and even driving conversions.
How to Use the Halo Effect to Your Brand’s Advantage
Now that you know what the Halo Effect is and how it can impact customer perception both positively and negatively, here’s how to use it to your advantage.
- Create a good first impression.
- As you saw in our examples, the attractiveness of digital design has an enormous impact on user experience. Focus on creating an aesthetically pleasing web design that utilizes beautiful people, images, and design elements to entice visitors to stay and have a look around. Remember, you have just 0.05 seconds to make a positive impression — don’t risk it on subpar design.
- Make informed design decisions.
- In order to create a human-centered digital experience that resonates with visitors, user experience research is crucial. Listen to and interact with your customers. Find out what appeals to your target audience both visually and functionally. Then use that feedback to create a user experience that meets customer expectations.
- Fix what’s broken.
- As the research also shows, a pretty design and good intentions can only get you so far. Conduct user experience testing to find out what frustrates visitors about your design or prevents them from completing tasks. Then fix it and watch your conversions skyrocket.
- Avoid personal bias.
- Sometimes, what one person finds unattractive, another considers beautiful (and vice versa). Eliminate internal biases and personal opinions by testing viable options with actual users. This is an essential step to ensure the alignment of business objectives with the goals of end-users.
- Your team’s initial vision for a digital tool may not turn out to be the best for user experience. However, a User-Centered design approach can help your team better understand the perspective of your users and their needs. With this mindset, you can develop a design solution that effectively addresses the core needs of your users.

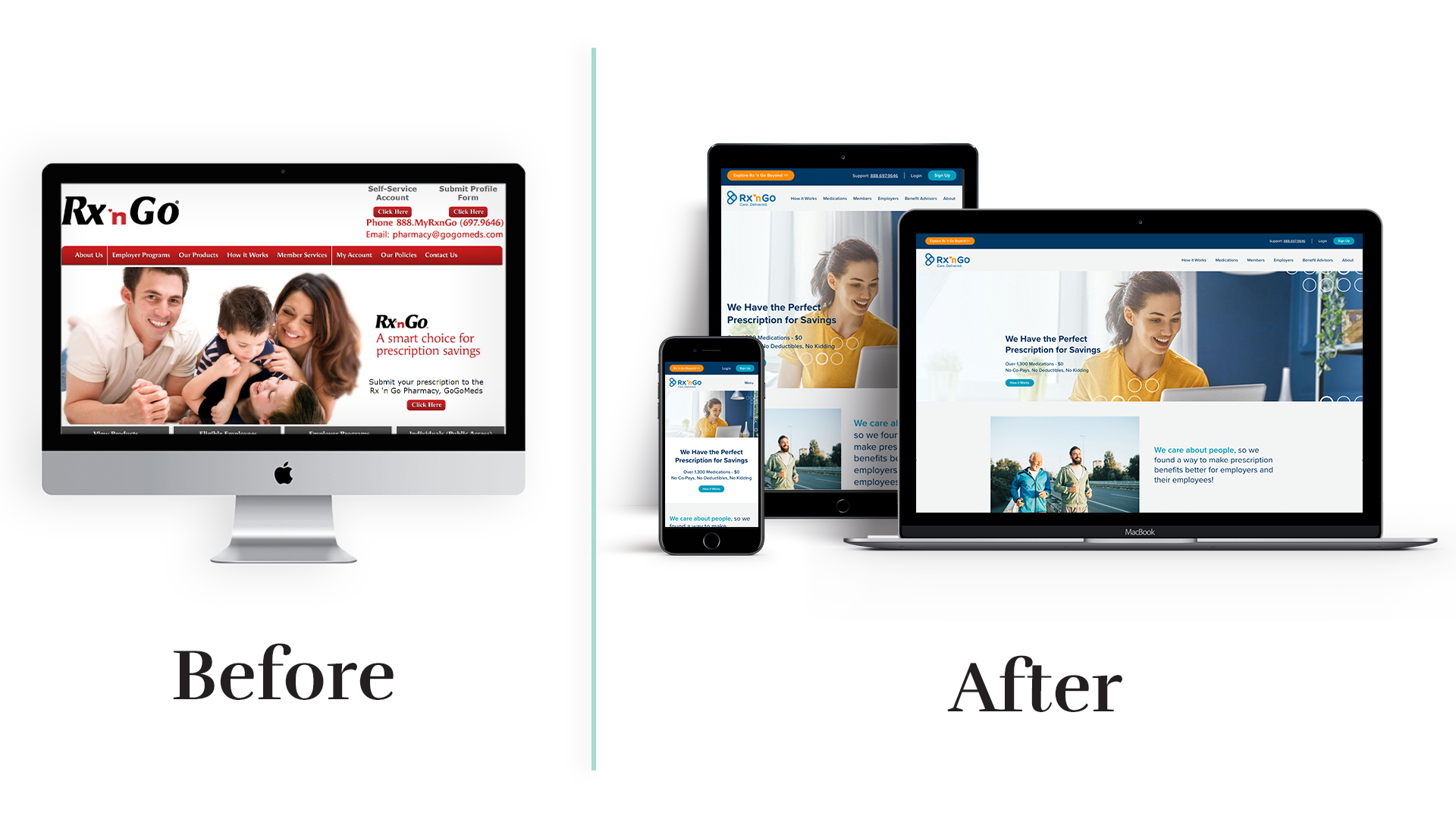
A Halo Effect Example: RX n’ Go
Orchard’s Director of UX, Heather Volpenhein, applied the principles of the Halo Effect to the advantage of our client, RX ‘n Go, a mail-order Rx pharmacy. Facing fierce competition (like Amazon’s PillPak), outdated branding, and a clunky website experience that was not meeting the user needs, the company needed a complete overhaul to distinguish the brand in the eyes of users.
Orchard relied on User-Centered design to uncover audience insights in the research phase which resulted in the end-to-end successful integration that started with new branding and ended with a site that solved some of the biggest user pain points.
Here’s what we did:
- Leveraged insights from key stakeholder interviews, collected and analyzed qualitative/quantitative data, audited site content/user queries and completed a robust competitive analysis to inform the creation of a brand identity platform and multiple user personas.
- Using empathy, we created unique user stories that helped us remove personal bias and understand key moments in the user journey.
- Gained a deep understanding of user perspectives and designed and developed a custom solution through proactive research and creative problem solving
The Outcome: A unique and compelling brand identity along with a consistent communications platform and key visual elements that delivered on their brand promise as well as a new website with a RX database functionality that made the process of searching for available drugs easier than ever before.
With a rich, yet simplified user experience across all channels, we delivered an impactful customer experience that both improved the company’s image, increased engagement and conversion rate across the board.
Visit the RX n’Go website and let us know what your first impression is!
The Halo Effect & You
UX is a commitment to learning, growth, and continuous improvement. Are you ready to learn how the Halo Effect may be working for (or against) you? Let us sit down and take a look at your digital ecosystem together and determine the best way to put the Halo Effect to work for you in all the right ways. Reach out today!
How to Stay Rooted During an Economic Downturn
The Google Algorithm is Economics Agnostic (And Other Reasons Why Investing In a Solid Digital Marketing Program is Smart During Times Like These)...
ChatGPT: Reframing How We Work
Not every notable technological awakening necessarily signals the potential for a dystopian “rise of the machines.” ChatGPT/OpenAI bursting on...


